스프링 부트 ( Spring boot ) CORS(Cross-Origin Resource Sharing)
문제 해결 및 설정 방법 알아보기
안녕하세요 오늘은 CORS에 대해서 알아보고 스프링 부트에서는 어떤 방법으로 설정, 해결하는지 알아보도록 하겠습니다. 그러기 위해서 우선은 CORS란 무엇인지 알아보아야합니다.
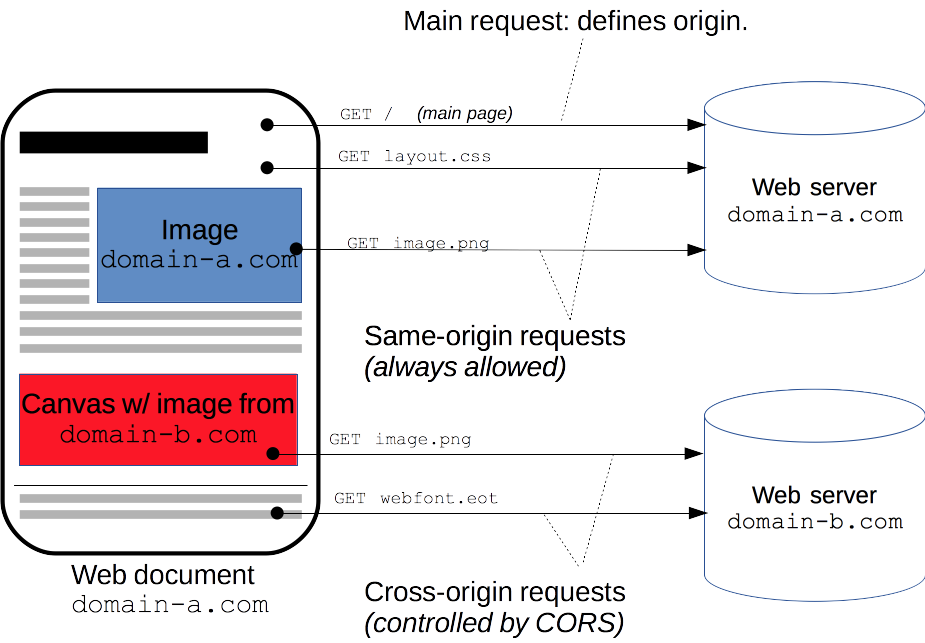
CORS란 추가적인 HTTP header를 사용해서 애플리케이션이 다른 origin의 리소스에 접근할 수 있도록 하는 방법 혹은 방식을 말합니다.
다르게 말하자면 다른 origin에서 내 리소스(데이터)에 함부로 접근하지 못하게 하기 위해 사용됩니다.

CORS는 왜 사용하는가?
만약 내가 서비스(운영)하고 있지 않은 사이트에서 세션(Session)을 요청(request)해서 세션을 획득할 수 있다면 해당 사이트는 악의적으로 내가 운영하고 있는 사이트에서 세션에 있는 데이터를 탈취하거나 다른 행동을 할 수 있습니다.
그래서 브라우저에서는 기본적으로 이러한 요청을 막습니다.
즉 내가 허용한 origin들만 요청할 수 있도록 하기 위해서 사용합니다.
CORS는 어떤 방법으로 동작하는가?
브라우저가 리소스(어떠한 데이터)를 요청할 때 추가적인 헤더에 정보를 담습니다.
내 origin은 어떤 서비스의 정보(로그인, 토큰 등...)는 무엇이고 어떤 메소드(함수)를 사용해서 요청을 할 것이고 어떤 헤더들을 포함할 것인지를 담아서 서버에 전송합니다.
서버는 서버가 응답할 수 있는 origin들을 헤더에 담아서 브라우저에게 보냅니다.
브라우저가 이 헤더를 보고 해당 origin에서 요청할 수 있다면 리소스 전송을 허용하고 만약 불가능하다면 에러를 발생시킵니다.
https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
developer.mozilla.org
Origin?
- URI 스키마 (http, https)
- hostname (localhost, 다른 도메인)
- 사용할 포트 (8080, 18080)
자 그럼 기본적인 CORS를 알아보았으니 스프링 부트에서는 어떤 방법으로 설정을 해야하는지 알아보도록 하겠습니다.

위와같이 프로젝트를 재 생성합니다.
아래와 같이 기본적인 /hello 라는 URL에 GET 요청을 받아드리기 위한 메소드를 생성합니다.
@SpringBootApplication
@RestController
public class SpringbootcorsApplication {
@GetMapping("/hello")
public String hello() {
return "hello";
}
public static void main(String[] args) {
SpringApplication.run(SpringbootcorsApplication.class, args);
}
}데이터를 전달하기 위해 @RestController 어노테이션을 사용합니다.
스프링 부트에서 설정하는 방법은 정말 간단합니다.
@Controller나 @RequestMapping에 추가하거나
WebMvcConfigurer 사용해서 글로벌 설정을 하시면 됩니다.
아래와 같은 방법입니다.
SpringbootcorsApplication.java
@SpringBootApplication
@RestController
public class SpringbootcorsApplication {
@CrossOrigin(origins = "http://localhost:18000")
@GetMapping("/hello")
public String hello() {
return "hello";
}
public static void main(String[] args) {
SpringApplication.run(SpringbootcorsApplication.class, args);
}
}
혹은
MvcConfig.java
@Configuration
public class MvcConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:8080");
}
}
WebMvcConfigurer를 Implements하여 addCorsMappings 메소드(함수)를 상속받아 사용합니다.
registry안에 정의 되어 있는 함수는 .allowedOrigins() 외에도 .allowedHeaders() , .allowedMethods() , .allowCredentials() 이 있습니다.
자세한 설명은 Spring Docs에 나와있습니다.
스프링 MVC @CrossOrigin
https://docs.spring.io/spring/docs/5.0.7.RELEASE/spring-framework-reference/web.html#mvc-cors
Web on Servlet Stack
This part of the reference documentation covers support for Servlet stack, WebSocket messaging that includes raw WebSocket interactions, WebSocket emulation via SockJS, and pub-sub messaging via STOMP as a sub-protocol over WebSocket. 4.1. Introduction The
docs.spring.io
추가한 dependency는 아래와 같습니다.
pom.xml
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web-services</artifactId>
</dependency>
</dependencies>
이상으로 스프링 부트에서 CORS 설정, 해결 방법을 알아보았습니다.

